Jeune développeur web & designer graphique passionné par la conception visuelle et l’expérimentation, j’ai pour volonté d’apporter des solutions réfléchies, porteuses de sens et adaptées à différentes problématiques.
Contact :
Fonte utilisée sur ce site web : Syne par Bonjour Monde et Lucas Descroix
projet
date
mirror-arcana.com
design & développement web
2025


Réalisation du site web autour du jeu de tarot Mirror Arcana, créé par @sourisdecoton. Plus qu'un simple jeu de tarot, ce projet a convoqué de nombreux compositeurs et musiciens pour mettre en musique chaque carte présente dans le jeu.
Dans le livret du jeu de tarot, des codes QR sont présents respectivement sur la page décrivant chaque carte, pour renvoyer vers le site et jouer la musique associée.
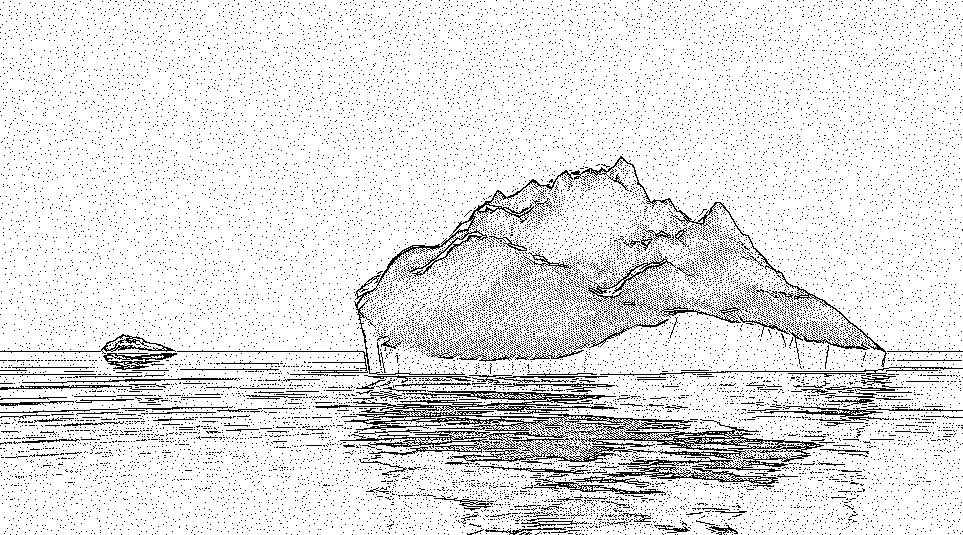
Icebergs
three.js, shaders glsl
2025


Scène 3D contemplative, non-interactive, représentant des icebergs à la dérive. Réalisée avec three.js, l'animation des icebergs est infinie et aléatoire.
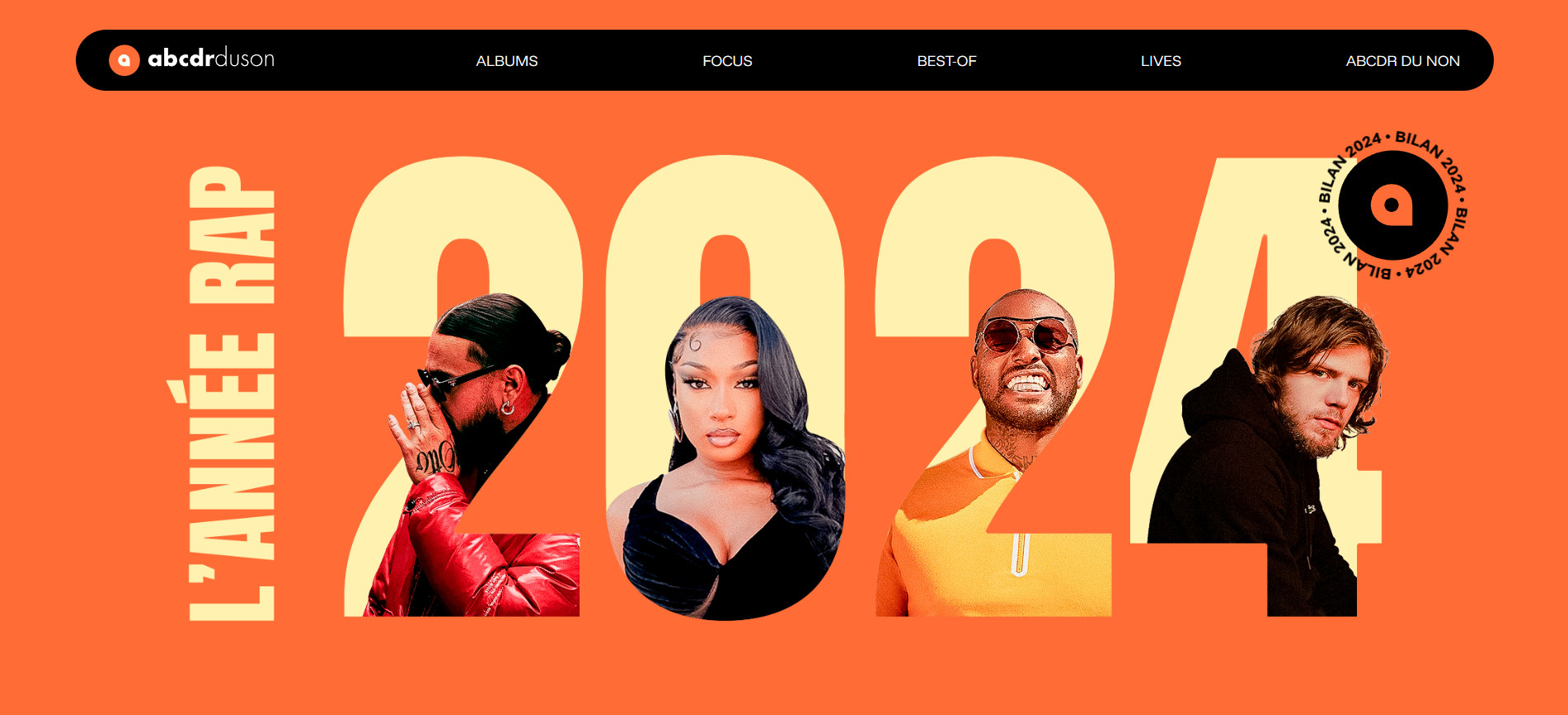
L'année rap 2024 - Abcdr du Son
développement web
2024



Développement et intégration web, avec Antoine Hervé, de la rétrospective rap 2024 de l'Abcdr du Son, à partir de maquettes réalisées par Camille Damarin.
Phosphènes
p5.js, processing
2024

Animation infinie où des formes aléatoires apparaissent. À la manière de phosphènes ou d'hallucinations visuelles, certaines formes sont moins définies, floues, déformées, tandis que d'autres sont plus nettes et uniformes.
D'un point de vue technique l'animation est basée sur p5.js et p5.brush.js, pour les différents styles de formes et de tracés.
Le code fait loi
développement web, web2print
2021

Site à propos de l’écrit Le code fait loi, de la liberté dans le cyberespace de Lawrence Lessig, paru en janvier 2000. Réalisé dans le cadre de l’atelier web de l’ÉSAD Pyrénées.
L’esthétique du site est volontairement cyberpunk et poussée avec l’intéractivité de l’utilisateur dans le but de proposer l’écrit comme une édition, un objet, à part entière et non comme juste un site internet. Que ce soit sur navigateur web ou l’écrit peut-être vu comme un objet (avec une caméra qui tourne autour de lui) ou en version imprimable. En effet, le site est également imprimable et mis en page grâce au plugin paged.js, pour que chacun puisse imprimer l’écrit depuis chez soi.
444nuits.com
développement web
2021

Développement web du site 444nuits.com, regroupant l’œuvre du rappeur Népal, à partir de maquettes. Intégration d’un player audio en Javascript avec système de playlists.
Haïku in Motion
motion design, modélisation 3D
2020
Animation réalisée dans le cadre d’un workshop à l’ÉSAD Pyrénées guidé par le studio DarkPulse, sound design de Gabriel Bouty.
Do The Right Thing
motion design
2020
Redesign du générique du film Do the Right Thing, de Spike Lee, dans le cadre de l’atelier Motion Design à l’ÉSAD Pyrénées.
Le générique reprend une des scènes centrales du film: l’incendie de la pizzeria et du mur de cadres photo installées par le propriétaire. Réalisé lors du mouvement «Black Lives Matter» en 2020, l’esthétique est volontairement minimale, le but était de faire une version du générique plus actuelle. L’aspect cauchemardesque est renforcé par la musique utilisée (de son titre Ring The Alarm) et a été choisie pour appuyer l’intention de remettre au goût du jour ce générique. En effet, la majeure partie des interprètes du morceau sont originaires de Brooklyn, où se déroule le film. Cette musique a été choisie pour sa mise en résonance avec entre autre, la scène suivante au générique présentant un réveil qui sonne.
Musique utilisée: Ring The Alarm, Joey Bada$$ ft. Meechy Darko, Nyck Caution & Kirk Knight (2017)
Polices de caractères utilisées: Savate par Wech et Ouroboros par Ariel Martín Pérez & Hélène Alix Mourrier
Affiches Cinésad
2020


Affiches A2 pour un événement fictif, présentant les films de Takeshi Kitano. Réalisé dans le cadre de l’atelier Design Graphique à l’ÉSAD Pyrénées.
lune-noire.com
design & développement web
2019

Site web autour de l’album Lune Noire, de Sheldon. Carte blanche accordée de la part de Sheldon et de la 75e Session concernant le design et le développement du site. L’univers du projet musical étant très poétique, j’ai essayé de créer une expérience utilisateur, voire une mise en scène, où l’utilisateur est libre de visiter comme il le souhaite une scène 3D donnée.
Shape your vortex
p5.js, processing
2019

Recherches et expérimentations graphiques avec la library P5.js ou Processing ayant mené à un projet artistique. Par le biais d'une interface, un utilisateur est d'abord invité à créer et compléter une forme, pour ensuite créer un "couloir" (ou vortex) infini de ces formes. Ce projet questionne principalement, d'une manière poétique et interactive, le rapport que nous pouvons entretenir avec les nouvelles technologies, ainsi qu'avec les outils que ces technologies peuvent nous proposer.
Accéder au site web (fonctionne mieux sous Chrome / Chromium)